
The Creative studio
Beyond ads. We craft experiences people remember
- with code, pixels and love.
Estimate your project
We partner with brands, agencies, and start-ups to craft beautiful, future-facing and meaningful campaigns. Our work connects on a deeper level - turning ideas into unforgettable experiences.
Great work starts with real connection. We take the time to understand your world, your challenges, and your ambitions. Want to see what we could do together? Let’s talk.
Schedule a meeting
From first spark to final frame - we work as a team. Strategy, storytelling, and tech, seamlessly connected to meet your audience where it matters most.
Creating Visions That Inspire
Our ideation process goes beyond brainstorming. We combine research, analytics, and creativity to craft strategies that form the backbone of every project.
- User research and analysis
- Product strategy development
- Conceptual prototyping

Philosophy XIV
Mission
We blend design with emerging technologies to craft beautifully executed, technologically advanced experiences that forge deep, meaningful connections between brands and their audiences - always with a human-first approach at our core.
From consultancy to production, we deliver AI-powered, engaging, end-to-end solutions tailored perfectly to your business needs.
We blend design with emerging technologies to craft beautifully executed, technologically advanced experiences that forge deep, meaningful connections between brands and their audiences - always with a human-first approach at our core.
From consultancy to production, we deliver AI-powered, engaging, end-to-end solutions tailored perfectly to your business needs.

Website awards
42
Photography awards
8
Campaign awards
6
Culture
We are in love with the latest trends and technology, infusing each project with creativity and cutting-edge solutions. For us, every project is personal; we invest deeply in its success as if it were our own.
We prioritize our clients' needs, understanding that their brand visibility is crucial. We craft compelling stories that resonate and endure. We don't just see projects as platforms; we view them as narratives that go beyond the blueprint, leaving a long lasting impact.
We prioritize our clients' needs, understanding that their brand visibility is crucial. We craft compelling stories that resonate and endure. We don't just see projects as platforms; we view them as narratives that go beyond the blueprint, leaving a long lasting impact.


To make an impact, you’ve got to be bold.
Strategic Partnerships with Industry Leaders
We partner with visionary founders and teams to build game-changing products.

ImpulsoArt Direction, 3D Motion, Branding, Car Brand

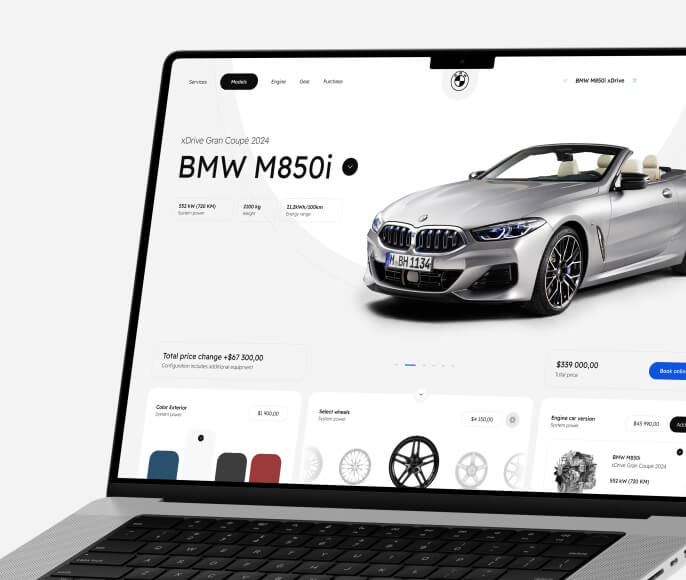
BMW ConfiguratorArt Direction, CGI, Graphic design, Development

Porsche ConfiguratorArt Direction, CGI, Graphic design, 3D Motion

Riviera - WatchesArt Direction, Ecommerce, Design, Development, 3D

World Ducati Week 20244Art Direction, Photography, Automotive, Event Photography

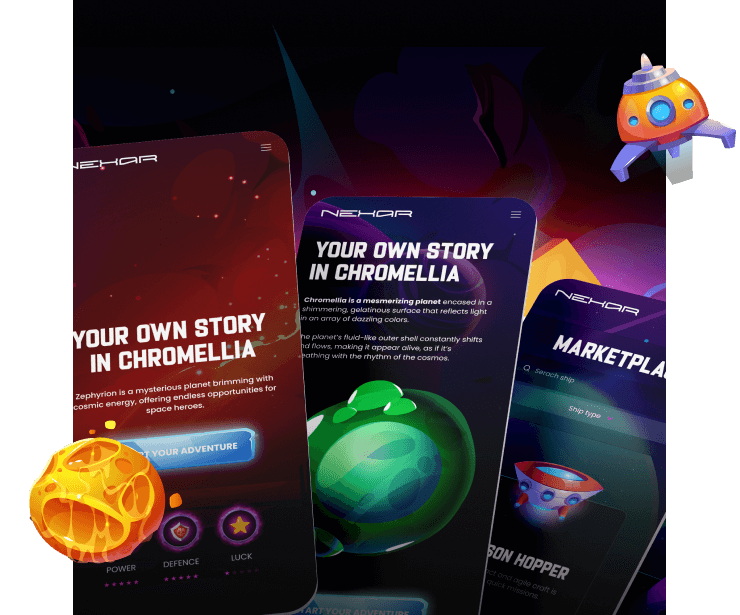
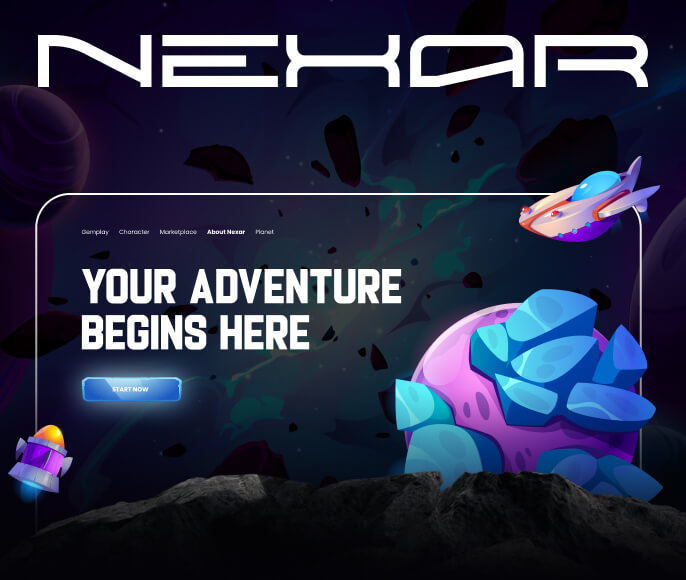
Nexar- GameArt Direction, Development, Games, 2D Motion, Branding
At TEAM XIV, we blend cutting-edge technology with bold creative vision. We use different AI technologies such as Machine Learning, Chatbots LLMS, Computer Vision, Big Data that will help to organize your company workflow.
Our mission is to redefine the boundaries of technology and design. We believe AI is a tool that will not replace humans, but will allow them to achieve more. By combining technology, data, and human creativity, we create designs that inspire, engage and change the world for the better.
Real Results Powered by AI
Learn more about our AI solutions
85%
Faster Customer Support Responses
AI helps your support team respond quicker and more accurately by handling common queries, routing tickets, and offering instant suggestions—improving both speed and customer satisfaction.
3x
Increased Productivity Through Automation
Automate time-consuming, repetitive tasks across your business. Free up your team to focus on creative, strategic work while AI handles the heavy lifting with consistency and precision.
50%
Longer Customer Loyalty Lifespan
By using AI to personalize messaging, offers, and interactions, you can strengthen customer relationships and build long-term loyalty—turning first-time buyers into repeat champions.
85%
Fewer Manual Data Mistakes
Say goodbye to costly data errors. AI systems can validate inputs in real time, correct inconsistencies, and maintain clean data pipelines—boosting accuracy and saving hours of manual work.
Why Businesses Trust Team.XIV
Discover how we help teams work smarter, move faster, and achieve more—with real results and zero guesswork.

Working with Team.XIV has been an absolute pleasure.
The design folks perfectly captured our vision and product photography plus renders were on spot, showcasing our products in the best possible light and making them stand out from the competition.
Aria Lopez
CEO at Lumina
54
%
Increase in brand interest, resulting in an increase in budget of over 54%

These guys had a great understanding of the challenges that come with the world of gaming and quickly developed the perfect graphic direction.
We started with a few days of workshops, creating prototypes that shaped our game. Working with T14 was timely, precise and exactly how we envisioned our product. They listen and understand.
Marek Zygmunt
CEO at Space Cartels
7x
Increasing the number of potential investors

Team.XIV is an excellent business partner.
He is an expert in his field and is able to get the job done with precision, always with the client's satisfaction in mind
Oksana Meretko
CEO at GenteelJet
88
%
increasing interest in the brand by over 88%